Information and Communication Technology
Safety First
|
I have just completed a three-year program which culminated on a Master of Education in Educational Leadership, with a focus on technology. The first component of this program was a diploma on Online Learning and Teaching (OLTD). As I worked through the program, I became not only a huge supporter of using technology and online tools to reach and expand upon student's learning, but also aware of the need to protect students of possible online risks. This became the focus on my final Master's project, which culminated in a free workshop for teachers of younger grades to use in their classrooms. You can check out the workshop on the link to the left (final version comes live in May 2018).
|
Online Tutorials Series
|
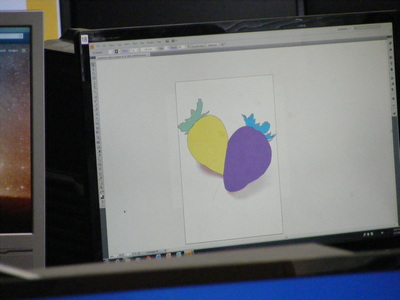
To assist my Information and Technology grades 9-12 students, I created a series of tutorials in order to inspire students to find their inner digital artist. The level of engagement was superb, and the results were far beyond what I imagined. I plan to update and expand upon this tutorial series, find new and interesting assignments to teach students technical skills, and perhaps, shape their future. Please click on the button to the right to look through my tutorial series.
|
Still, Every Student is Different!

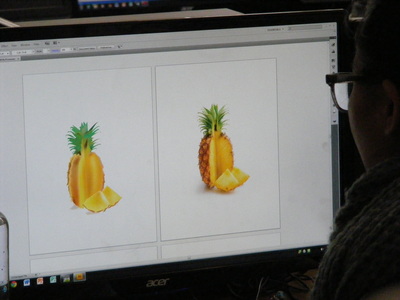
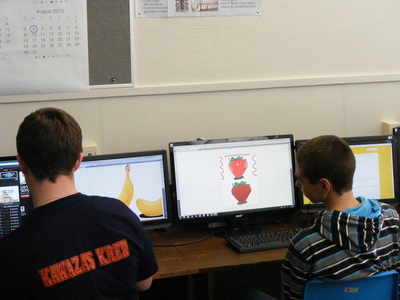
While I created the tutorial series expecting students to follow the given protocol, I soon realized that some students were simply not interested in creating an image of dancing ladies in Africa, or realistic fruit, for instance. For those students, after learning their interests, I provided alternative assignments which included Mount Rushmore, Swordsmen and dragons. I even incorporated Nicolas Cage, as it was one of the favourites for one of the students. I constantly brought different student's interests into the assignments. For tutorial one, for instance, one student asked me to age a puppy photo instead of the provided photo of an Indian Banjara woman. Of course, I said yes. For me, it does not matter what the student does, as long as it is class appropriate, and as long as the student learns the same steps. I apply this to every subject, for that matter; everything is inquiry, as far as I am concerned. The image above and to the left shows actual examples of student work; the swordsman was not created by the student, but used in a composite drawing which can be seen here. A close-up of student fruit work can be seen here. This tutorial proved very useful later in 2015, as my first assignment included two blocks of Information Technology.
Coding with Grade 6
|
I started the concept of coding with Grade 6 students through the exploration of Osmo, geared towards teaching children 5 to 12 through a tactile, yet highly advanced technological environment. Osmo was created to unify playing and education, a concept I love; Osmo Coding provides a fun introduction to coding. Osmo's expansions have been super fun to use, from teaching kids how to subtract decimals to coding. After our initial exposure to computational thinking, students were then taken to Scratch on their computers, and were able to work on it to make simple, playable computer games to share with their friends.
|
Innovation Grant for OSMO - Richard McBride Elementary
|
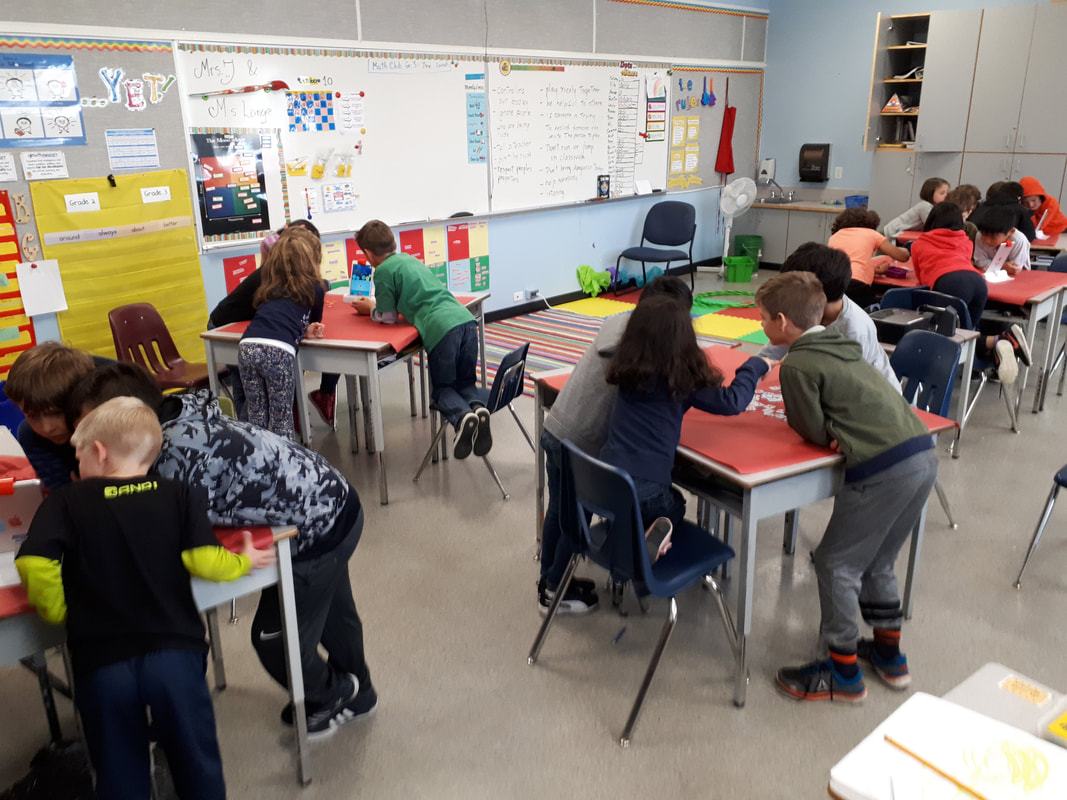
Due to the success of the OSMO sets with grades 6, upon starting grades 2-3 in 2017, I purchased a few more bases for the game and was able to have five centers going at the same time. We rotated the different educational games (math, arts, spelling and coding) for a period of two blocks. These kits helped students feel successful in areas they believed they were not strong at, such as adding and subtracting mentally. It soon became their favourite two blocks of the week. So, I applied for an innovation grant to purchase a school kit, and we received $3000 worth of games and hardware, making it possible for a classroom to work together on the same subject, and in groups of two.
|
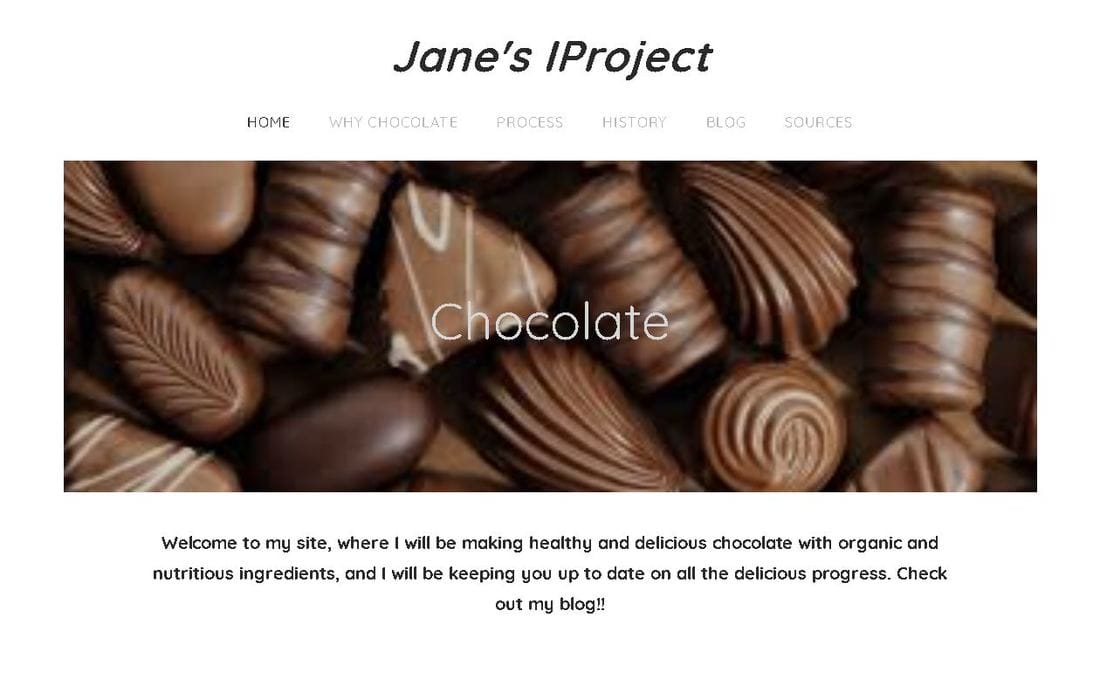
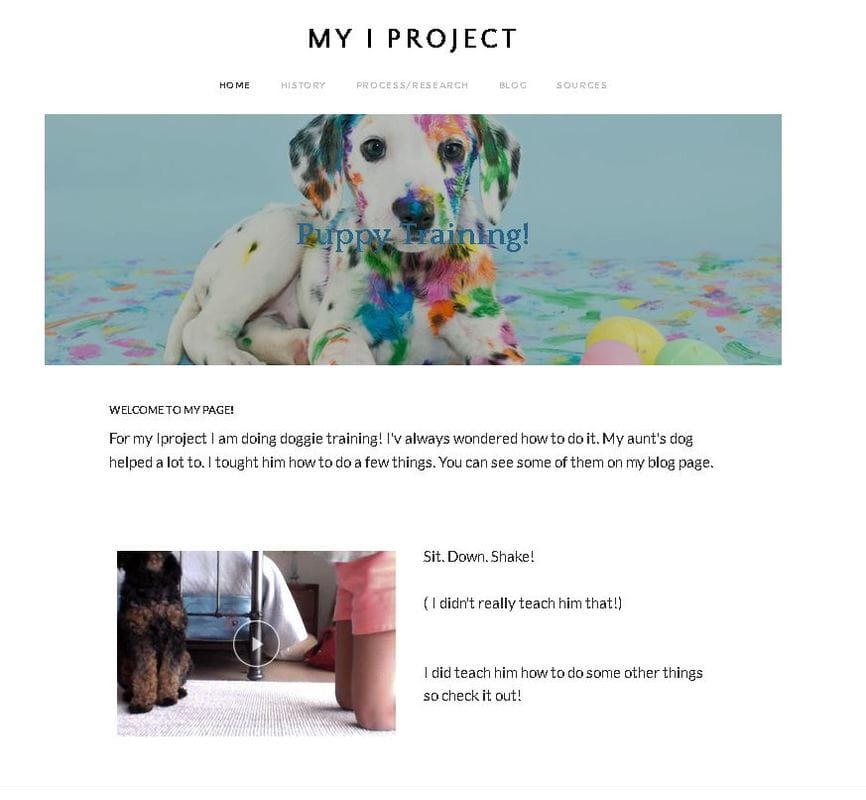
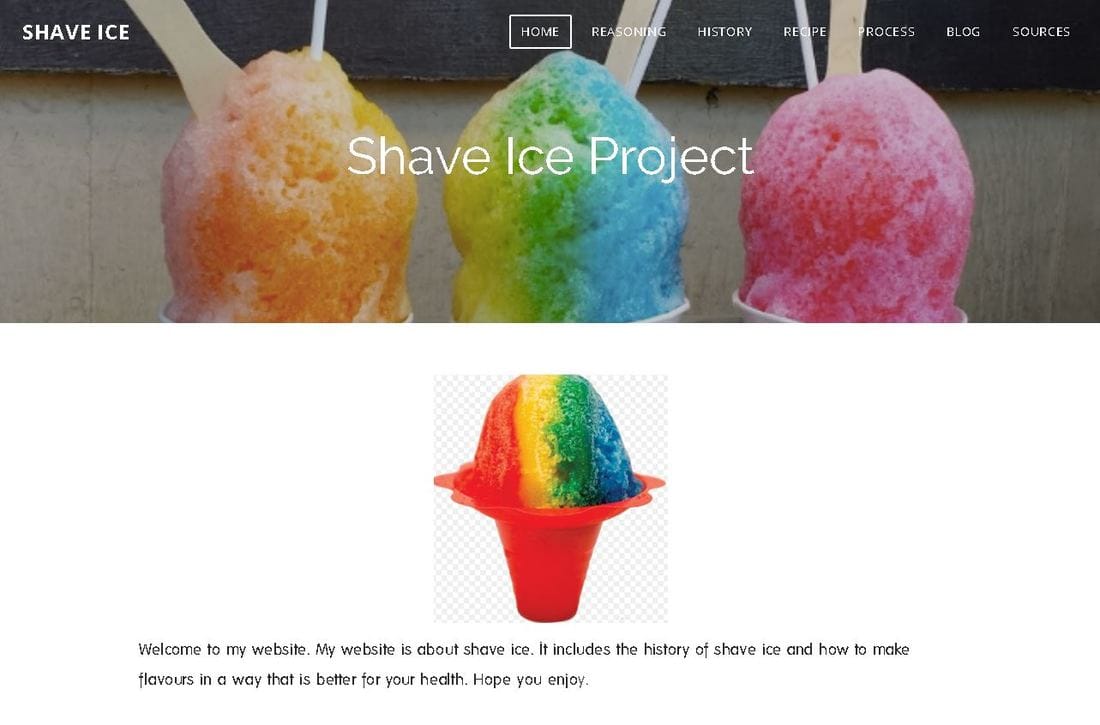
Website Design with Grade 6
Since I love building websites, I decided to tackle a major inquiry project with my students while also teaching them website design. This is a wonderful process, and can be done easily with younger children. The best part of these lovely finished websites was, of course, the engagement they drew so easily from the students! I will never forget how proud Jane was when she brought her very delicious home-made chocolate to share with her classmates, or how excited Dylan was trying out her incredible machine.
Cubetto, by Primo
|
Cubetto is an amazing, easy-to-use unit designed to teach the very basics of coding to young children. You can visit their website here, as well as watch videos on Youtube.
I saw a lot of potential for this product for teaching computational thinking to primary grades. For this reason, I was one of the first to sign up to their Kickstarter campaign back in the beginning of 2016. I have one main unit, as well as several expansions, and have enjoyed watching my students learn coding while trying to figure out how to move the friendly little robot around the carpet. |
Communication is Key!
As a part of my way of connecting to students, I developed two websites that were to be used as a central hub for class materials.
One is The Monkey Bin, a site for older grades; the other is The Bunny Bin, for younger grades.
I also used Google Sheets as a way to help students keep track of work that was overdue, by using a color-coded system (where green was on time, yellow needed changes, and red had not been received). I do not believe in deducting points for late work, but I need to help my students take control and ownership of their homework and projects, and I found this was a wonderful way to help them have access at all times.
One is The Monkey Bin, a site for older grades; the other is The Bunny Bin, for younger grades.
I also used Google Sheets as a way to help students keep track of work that was overdue, by using a color-coded system (where green was on time, yellow needed changes, and red had not been received). I do not believe in deducting points for late work, but I need to help my students take control and ownership of their homework and projects, and I found this was a wonderful way to help them have access at all times.
My own Experience as a Designer
Back in 1996, when I purchased my very first Wacom tablet, I had no idea how comfortable I would become with graphic programs; by the time I graduated as a graphic artist, I was simply in love with the possibilities offered by digital media. I have since then moved most of my artwork from traditional media to digital.
Some Design Samples I created...
To the right and below, you can see some samples of my work as a Designer, using graphic programs. I also have experience with coding in html and building websites, such as this one. I can teach students 3-D sculpting programs such as Autodesk Maya, as well as the whole Microsoft Suite. I am interested in learning and teaching how to develop apps; that, for me, seems like the next step, and something students would certainly enjoy thoroughly.
|
|
To continue sharpening my skills as a technically savvy teacher, I have been working towards my OLTD, which is an Online Learning and Teaching Diploma, and has exposed me to myriad tools and exciting methods of teaching and learning using technology.
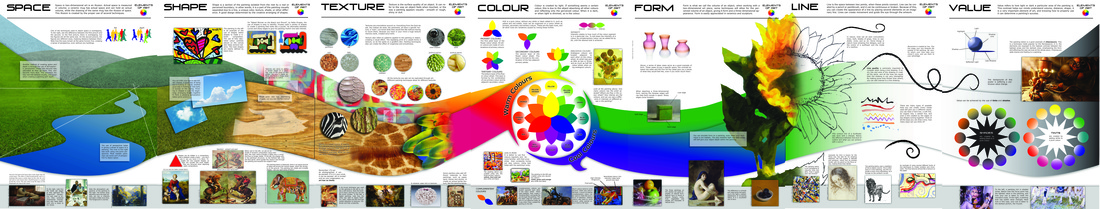
The image below represents seven posters I designed and created using Adobe Suite.
These posters are intended to decorate an art room, and teach basic principles regarding the seven basic elements of design:
space, shape, texture, colour, form, line and value.
These posters are intended to decorate an art room, and teach basic principles regarding the seven basic elements of design:
space, shape, texture, colour, form, line and value.